| Pagina principala > Utilizarea listelor |
Un aspect interesant in HTML il constituie si definirea unor liste de termeni. Se pot crea liste ordonate (numerotate) sau neordonate (cu marcatori). Continutul listei va fi indentat fata de restul paginii si fiecare element al listei va fi afisat pe un rand nou.
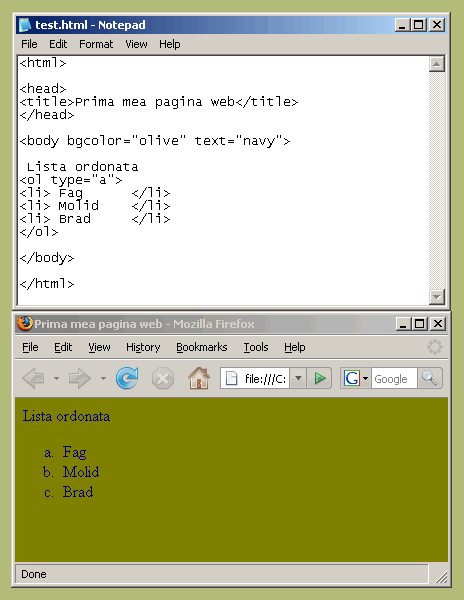
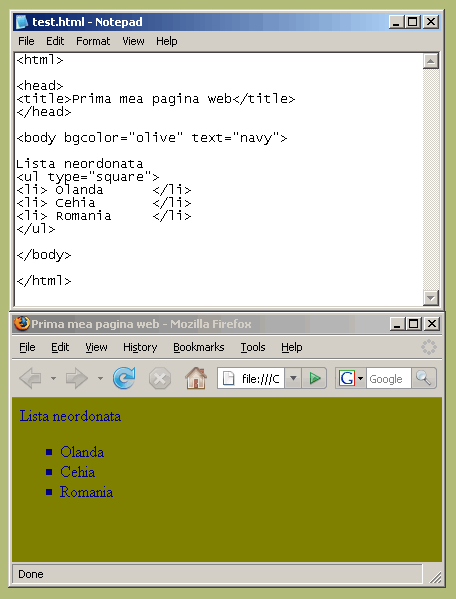
Liste ordonate (numerotate) Elementele listei vor fi numerotate (exista mai multe tipuri de numerotare definite prin atributul type). Lista se defineste prin tagul <ol> (ordered list - lista ordonata) si se va incheia prin tagul de inchidere </ol>. Intre aceste doua taguri vor fi inserate elementele listei. Fiecare element al listei va fi incadrat de tagul <li> (list item - element al listei), respectiv de tagul de inchidere </li>. Se poate preciza atributul type pentru tagul <ol>. Valorile posibile pentru acest atribut sunt: 1 - pentru numerotarea de tipul 1, 2, 3 ... (aceasta este valoarea implicita) A - pentru numerotarea de tipul A, B, C ... a - pentru numerotarea de tipul a, b, c ... I - pentru numerotarea de tipul I, II, III ... i - pentru numerotarea de tipul i, ii, iii ... Exemplu de lista ordonata:  Liste neordonate (cu marcatori) Elementele listei vor fi precedate de marcatori (exista 3 tipuri de marcatori definiti prin atributul type). Lista se defineste prin tagul <ul> (unordered list - lista neordonata) si se va incheia prin tagul de inchidere </ul>. Intre aceste doua taguri vor fi inserate elementele listei. Fiecare element al listei va fi incadrat de tagul <li> (list item - element al listei), respectiv de tagul de inchidere </li>. Se poate preciza atributul type pentru tagul <ul>. Valorile posibile pentru acest atribut sunt:

|